Tipstips
備忘録として、主にパソコン関係のTipsを記載して行きます。
| 新着情報 |
| ①UiPath、メモ ②Office365、Excel:VBAで画面更新がチラツク時の対策 ③Office365、Excel:勝手に手動計算になる原因 ④Office365、Excel:フィルターで3つ以上の条件にする方法 ⑤Office365、Excel:シート同士の違いを見つける方法 |
ホームページビルダー16、水平線が見えない原因
ホームページビルダー16ではフルCSSテンプレートを使用すると、大変綺麗なホームページが簡単に
作成できます。
しかし、フルCSSテンプレートを使っていて、水平線を挿入しても見えない現象が発生しました。
以下、ホームページビルダー16、水平線が見えない原因と対策を記載して行きます。
(編集スタイル:スタンダード)
(項目1)
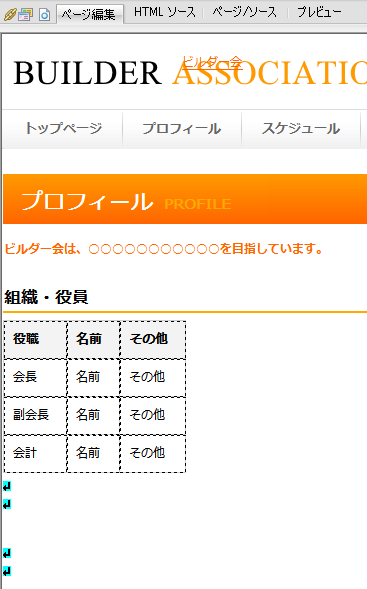
・フルCSSテンプレートを使用した再現手順を下記に示します。
・新規作成→フルCSSテンプレートを選び、サイトを作成しました。
・このサイトで、水平線を挿入しても見えませんでした。場所は、下から3行目の所です。

(項目2)
・フルCSSテンプレートを使わない状態で検証しました。
・新規作成→白紙から作成するを選び、ページを作成しました。
・このページで、水平線を挿入すると正常でした。
・この段階で、フルCSSテンプレートが原因である事が分かりました。

(項目3)
・フルCSSテンプレートでの検証を進めます。
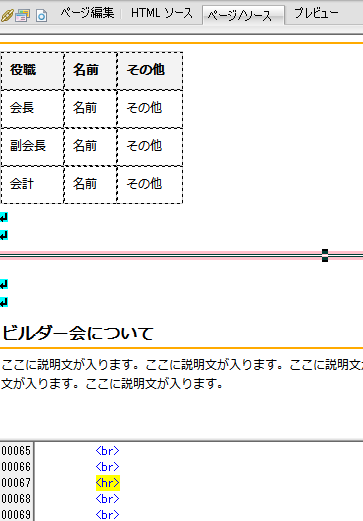
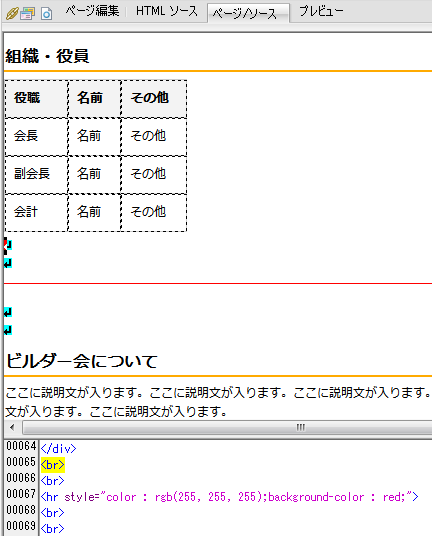
・編集画面の表示を、ページ/ソースに切り替えます。
・カーソルを下から3行目に移動すると、水平線が選択されます。
・ソースを見ると<hr>があり、水平線が存在している事が分かります。

(項目4)
・属性を変更して状況を確認しました。
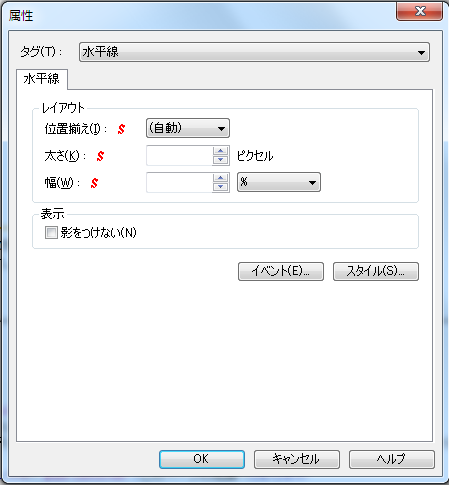
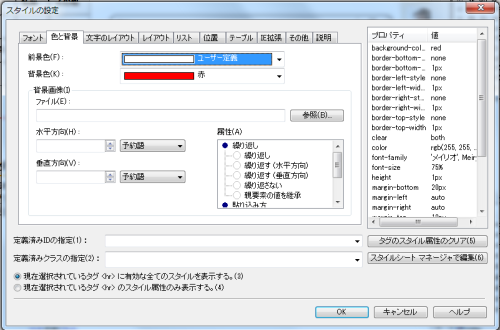
・水平線を選択した状態で、編集→属性の変更を選ぶと下記のフォームが現れます。
・ここで、太さや幅を変更しても変化は有りませんでした。

(項目5)
・スタイルを変更して状況を確認しました。
・次にフォームの中段右にあるスタイルをクリックしました。
・色と背景→背景色で、標準から赤に変更して見ました。

(項目6)
・結果、水平線が赤線で表示されました。
・ソースを見ると、<hr>に色の設定がされていました。
・以上で、水平線を見える様にできました。
・全ての水平線に対して変更を行うには、CSSの設定を変える必要があります。

(項目7)
・以上で、ホームページビルダー16、水平線が見えない原因と対策は終了です。
エクセル将棋館
日本国
地方都市
スポンサード リンク