- ƒgƒbƒvƒyپ[ƒW>
- ‚s‚‰‚گ‚“>
- ƒzپ[ƒ€ƒyپ[ƒWƒrƒ‹ƒ_پ[‚P‚UپA•\‚جکgگü‚ھڈء‚¹‚ب‚¢Œ´ˆِ
‚s‚‰‚گ‚“tips
”ُ–Yک^‚ئ‚µ‚ؤپAژه‚ةƒpƒ\ƒRƒ“ٹضŒW‚ج‚s‚‰‚گ‚“‚ً‹Lچع‚µ‚ؤچs‚«‚ـ‚·پB
| گV’…ڈî•ٌ |
| ‡@‚t‚‰‚o‚پ‚”‚ˆپAƒپƒ‚ ‡A‚n‚†‚†‚‰‚ƒ‚…‚R‚U‚TپA‚d‚ک‚ƒ‚…‚ŒپF‚u‚a‚`‚إ‰و–تچXگV‚ھƒ`ƒ‰ƒcƒNژ‚ج‘خچô ‡B‚n‚†‚†‚‰‚ƒ‚…‚R‚U‚TپA‚d‚ک‚ƒ‚…‚ŒپFڈںژè‚ةژè“®ŒvژZ‚ة‚ب‚錴ˆِ ‡C‚n‚†‚†‚‰‚ƒ‚…‚R‚U‚TپA‚d‚ک‚ƒ‚…‚ŒپFƒtƒBƒ‹ƒ^پ[‚إ‚R‚آˆبڈم‚جڈًŒڈ‚ة‚·‚é•û–@ ‡D‚n‚†‚†‚‰‚ƒ‚…‚R‚U‚TپA‚d‚ک‚ƒ‚…‚ŒپFƒVپ[ƒg“¯ژm‚جˆل‚¢‚ًŒ©‚آ‚¯‚é•û–@ |
ƒzپ[ƒ€ƒyپ[ƒWƒrƒ‹ƒ_پ[‚P‚UپA•\‚جکgگü‚ھڈء‚¹‚ب‚¢Œ´ˆِ
ƒzپ[ƒ€ƒyپ[ƒWƒrƒ‹ƒ_پ[‚P‚U‚إ‚حƒtƒ‹‚b‚r‚rƒeƒ“ƒvƒŒپ[ƒg‚ًژg—p‚·‚é‚ئپA‘ه•دمY—ي‚بƒzپ[ƒ€ƒyپ[ƒW‚ھٹب’P‚ة
چىگ¬‚إ‚«‚ـ‚·پB
‚µ‚©‚µپAƒtƒ‹‚b‚r‚rƒeƒ“ƒvƒŒپ[ƒg‚ًژg‚ء‚ؤ‚¢‚ؤپA•\‚جکgگü‚ھڈء‚¹‚ب‚¢Œ»ڈغ‚ھ”گ¶‚µ‚ـ‚µ‚½پB
ˆب‰؛پAƒzپ[ƒ€ƒyپ[ƒWƒrƒ‹ƒ_پ[‚P‚UپA•\‚جکgگü‚ھڈء‚¹‚ب‚¢Œ´ˆِ‚ئ‘خچô‚ً‹Lچع‚µ‚ؤچs‚«‚ـ‚·پB
پi•زڈWƒXƒ^ƒCƒ‹پFƒXƒ^ƒ“ƒ_پ[ƒhپj
پiچ€–ع‚Pپj
پ@پEƒtƒ‹‚b‚r‚rƒeƒ“ƒvƒŒپ[ƒg‚ًژg—p‚µ‚½چؤŒ»ژèڈ‡‚ً‰؛‹L‚ةژ¦‚µ‚ـ‚·پB
پ@پEگV‹Kچىگ¬پ¨ƒtƒ‹‚b‚r‚rƒeƒ“ƒvƒŒپ[ƒg‚ً‘I‚رپAƒTƒCƒg‚ًچىگ¬‚µ‚ـ‚µ‚½پB
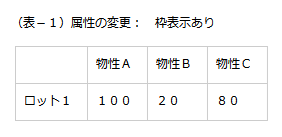
پ@پE•\پ@پ¨پ@•\‚ج‘}“üپ@‚إ•\‚ًچىگ¬‚µ‚ـ‚µ‚½پB
پ@پEˆب‰؛‚ج—l‚ة‚ب‚è‚ـ‚µ‚½پB
پ@پ@

پiچ€–ع‚Qپj
پ@پE‚±‚±‚إ•\‚جکgگü‚ًڈء‚»‚¤‚ئ‚µ‚ؤپA‰EƒNƒٹƒbƒNپ@پ¨پ@‘®گ«‚ج•دچXپ@پ¨پ@•\پ@پ¨پ@کg•\ژ¦‚ً‚n‚e‚e
پ@پ@‚ةگف’肵‚ـ‚µ‚½پB
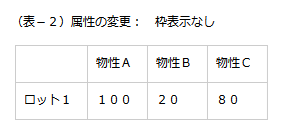
پ@پEگف’è•دچXŒم‚حپAˆب‰؛‚ج‰و‘œ‚إ‚·پB
پ@پ@

پ@پEکgگü‚حڈء‚¹‚ـ‚¹‚ٌ‚إ‚µ‚½پB‚±‚ê‚حٹO•”‚b‚r‚r‚إگ§Œن‚³‚ê‚ؤ‚¢‚éˆ×‚ئژv‚ي‚ê‚ـ‚·پB
پiچ€–ع‚Rپj
پ@پEƒzپ[ƒ€ƒyپ[ƒWƒrƒ‹ƒ_پ[‚P‚UپA•\پAکgگüپAڈء‚¹‚ب‚¢‚ًƒLپ[ƒڈپ[ƒh‚ة‚µ‚ؤپAƒCƒ“ƒ^پ[ƒlƒbƒg‚إ’²‚ׂé‚ئ
پ@پ@[051836]ƒtƒ‹CSSƒeƒ“ƒvƒŒپ[ƒg‚إ•\‚جکg‚ًڈء‚µ‚½‚¢‚ھŒ©‚آ‚©‚è‚ـ‚µ‚½پB
پ@پE‚±‚ê‚ح‚b‚r‚r‚ً•دچX‚·‚é•û–@‚إ‚µ‚½پB
پiچ€–ع‚Sپj
پ@پEˆب‰؛‚حپA‚g‚s‚l‚kƒ\پ[ƒX‚ً•دچX‚·‚é•û–@‚ً‹Lچع‚µ‚ؤچs‚«‚ـ‚·پB
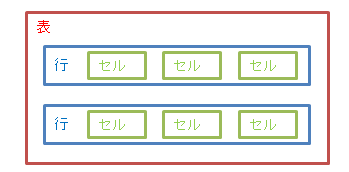
پ@پEچإڈ‰‚ة•\‚جچ\گ¬‚ًگà–¾‚µ‚ـ‚·پB•\‚حچs‚ئƒZƒ‹‚ًٹـ‚ٌ‚إ‚¨‚èپA‰؛‹L‚جٹضŒW‚ة‚ب‚è‚ـ‚·پB

پ@پE•\پAچsپAƒZƒ‹‚ح‚g‚s‚l‚kƒ\پ[ƒX‚إ‚ح—v‘f‚ئŒؤ‚رپAژں‚ج—l‚ة‚ب‚è‚ـ‚·پB
پ@پ@•\پ@پFپ@table
پ@پ@چsپ@پFپ@tr
پ@پ@ƒZƒ‹پFپ@td
پiچ€–ع‚Tپj
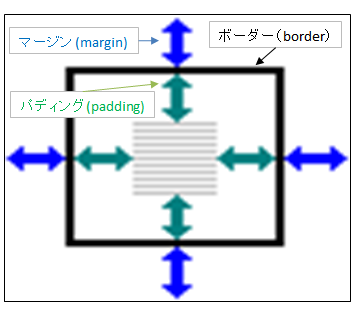
پ@پEکgگü‚ً•دچX‚·‚é‚ة‚حپA•\پAچsپAƒZƒ‹‚جƒ{پ[ƒ_پ[(border)‚ً•دچX‚·‚é•K—v‚ھ‚ ‚è‚ـ‚·پB
پ@پEƒ{پ[ƒ_پ[(border)‚جژ–‚ًپA‚g‚s‚l‚kƒ\پ[ƒX‚إ‚ح‘®گ«‚ئŒ¾‚¢‚ـ‚·پB
پ@پE‚»‚ج‘¼‚ج‘®گ«‚ئ‚µ‚ؤپAƒ}پ[ƒWƒ“(margin)پAƒpƒfƒBƒ“ƒO(padding)‚ب‚ا‚à—L‚è‚ـ‚·پB
پ@پEƒ{پ[ƒ_پ[(border)پAƒ}پ[ƒWƒ“(margin)پAƒpƒfƒBƒ“ƒO(padding)‚حپAˆب‰؛‚جٹضŒW‚ة‚ ‚è‚ـ‚·پB
پ@پ@

پiچ€–ع‚Uپj
پ@پEکgگü•دچX‘O‚ج‚g‚s‚l‚kƒ\پ[ƒX‚إ‚·پB
پ@پ@<table border="1">
پ@پ@پ@پ@<tbody>
پ@پ@پ@پ@پ@پ@<tr>
پ@پ@پ@پ@پ@پ@پ@پ@<td> </td>
پ@پ@پ@پ@پ@پ@پ@پ@<td>•¨گ«‚`</td>
پ@پ@پ@پ@پ@پ@پ@پ@<td>•¨گ«‚a</td>
پ@پ@پ@پ@پ@پ@پ@پ@<td>•¨گ«‚b</td>
پ@پ@پ@پ@پ@پ@</tr>
پ@پ@پ@پ@پ@پ@<tr>
پ@پ@پ@پ@پ@پ@پ@پ@<td>ƒچƒbƒg‚P</td>
پ@پ@پ@پ@پ@پ@پ@پ@<td>‚P‚O‚O</td>
پ@پ@پ@پ@پ@پ@پ@پ@<td>‚Q‚O</td>
پ@پ@پ@پ@پ@پ@پ@پ@<td>‚W‚O</td>
پ@پ@پ@پ@پ@پ@</tr>
پ@پ@پ@پ@</tbody>
پ@پ@</table>
پiچ€–ع‚Vپj
پ@پEٹO•”‚b‚r‚r‚إگ§Œن‚³‚ê‚ؤ‚¢‚éˆ×پAپustyle="border-style : none;پv‚ً’ا‹L‚µ‚ـ‚·پB
پ@پEکgگü•دچXŒم‚ج‚g‚s‚l‚kƒ\پ[ƒX‚إ‚·پB
پ@پ@<table border="1" style="border-style : none;">
پ@پ@پ@پ@<tbody>
پ@پ@پ@پ@پ@پ@<tr style="border-style : none;">
پ@پ@پ@پ@پ@پ@پ@پ@<td style="border-style : none;"> </td>
پ@پ@پ@پ@پ@پ@پ@پ@<td style="border-style : none;">•¨گ«‚`</td>
پ@پ@پ@پ@پ@پ@پ@پ@<td style="border-style : none;">•¨گ«‚a</td>
پ@پ@پ@پ@پ@پ@پ@پ@<td style="border-style : none;">•¨گ«‚b</td>
پ@پ@پ@پ@پ@پ@</tr>
پ@پ@پ@پ@پ@پ@<tr style="border-style : none;">
پ@پ@پ@پ@پ@پ@پ@پ@<td style="border-style : none;">ƒچƒbƒg‚P</td>
پ@پ@پ@پ@پ@پ@پ@پ@<td style="border-style : none;">‚P‚O‚O</td>
پ@پ@پ@پ@پ@پ@پ@پ@<td style="border-style : none;">‚Q‚O</td>
پ@پ@پ@پ@پ@پ@پ@پ@<td style="border-style : none;">‚W‚O</td>
پ@پ@پ@پ@پ@پ@</tr>
پ@پ@پ@پ@</tbody>
پ@پ@</table>
پiچ€–ع‚Wپj
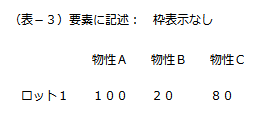
پ@پEکgگü•دچXŒم‚ج‰و‘œ‚إ‚·پBکgگü‚ًڈء‚·ژ–‚ھ‚إ‚«‚ـ‚µ‚½پB
پ@پ@

پiچ€–ع‚Xپj
پ@پEˆبڈم‚إپAƒzپ[ƒ€ƒyپ[ƒWƒrƒ‹ƒ_پ[‚P‚UپA•\‚جکgگü‚ھڈء‚¹‚ب‚¢Œ´ˆِ‚ئ‘خچô‚حڈI—¹‚إ‚·پB
ƒGƒNƒZƒ‹ڈ«ٹûٹظ
“ْ–{چ‘
’n•û“sژs
ƒXƒ|ƒ“ƒTپ[ƒh ƒٹƒ“ƒN